#дизигн #WebDesign #manual #CSS #UI #EN
Не знаете, как сделать, чтобы банальная прокрутка на вашем сайте грузила процессор на все 100%? Добавьте к шапке эффект матового стекла!
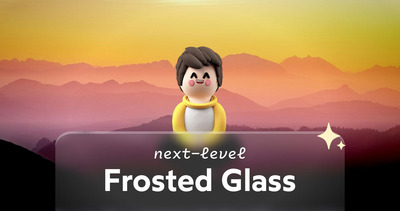
Статья под названием Next-level frosted glass with backdrop-filter Джоша У. Комо исследует использование свойства CSS backdrop-filter для создания эффекта матового стекла в веб-дизайне. Она начинается с демонстрации эффекта и подчеркивает распространенные ошибки, с которыми сталкиваются разработчики при его реализации. Автор акцентирует внимание на важности оптимизации алгоритма размытия с учетом соседних пикселей, что повышает реализм эффекта.
Комо предоставляет подробные примеры кода для достижения этого, включая использование mask-image для управления видимостью и pointer-events для обеспечения интерактивности с нижележащими элементами. Он также рассматривает проблемы, такие как мерцание при прокрутке, и предлагает решения, такие как использование градиентов для скрытия нежелательных визуальных артефактов. Статья обсуждает поддержку браузерами соответствующих свойств CSS и включает предложения по созданию более трехмерного эффекта стекла за счет прозрачности и кромки.
Наконец, пост завершается обширным фрагментом кода, который включает все обсуждаемые оптимизации, и призывает читателей экспериментировать с различными эффектами фильтра.
Summary #generated by #kagi
https://www.joshwcomeau.com/css/backdrop-filter/















 Hacker News
Hacker News